DrupalでGoogle Analyticsを扱う

こんにちは。
ぴころじーの竹川です。
Google Analyticsのタグをウェブサイトに挿入するとき、少し議論がありました。
Drupalをはじめとする各CMSには、概ねGoogle Analyticsのコードを埋め込むための機能(モジュールを使用するものもあります)が搭載されています。ただ、モノによってはその仕様が変わってしまったり、別途モジュールを入れないといけなかったりとありますので、私としましては、従来からあるheadタグの一番最後(</head>の直前)に手動で入れることをおすすめしたい・・・とそう考えています。
CMSに依存しない、確実で唯一の方法が「手動」です。古い考え方かもしれませんが、一度埋め込んでしまえば、Google Analyticsの仕様が変わらない限り、そのウェブサイトでは有効です。
ぴころじーの場合は、次のような感じです。(隠す必要もないのでそのまま表示しています。)
まず、Google Analyticsのページから手動でインストールするための埋め込みコードを入手します。

<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-3R3XXVR49F"></script>
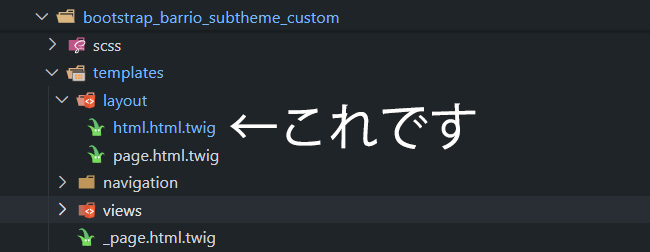
<script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-3R3XXVR49F'); </script>このとき、埋め込み先のファイルは、使用しているテーマのhtml.html.twigファイルです。サブテーマを使用している場合は、ベーステーマのhtml.html.twigをテーマの<theme_root>/templates/layoutディレクトリ(なければ作成してください。)にコピーしてから埋め込みます。
今回設定したDrupalのテーマはbootstrap barrio 5で、そのサブテーマを作成して使用しました。(bootstrap barrioがデフォルトで用意しているサブテーマとは別です。)

あとは、そのままhtml.html.twigファイルをウェブサーバーにアップロードします。
なお、アップロードしたら、Drupalのキャッシュをクリアして完了です。
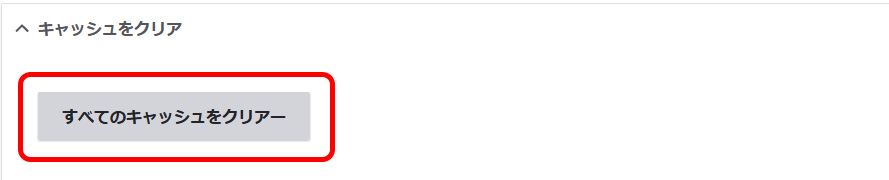
キャッシュをクリアするには、環境設定の開発にある「パフォーマンス」をクリックします。

さらに、パフォーマンスの中にある、「全てのキャッシュをクリアー」をクリックします。
Drushの環境が整備されていれば、以下をコンソール、またはターミナルから実行することでもキャッシュをクリアすることができます。
$ drush crファイルの全容はこのような感じです。テーマによって異なることがあるため、下記のまま使用することはおすすめしませんが、参考までにどうぞ。
{%
set body_classes = [
logged_in ? 'user-logged-in',
not root_path ? 'path-frontpage' : 'path-' ~ root_path|clean_class,
node_type ? 'node--type-' ~ node_type|clean_class,
db_offline ? 'db-offline',
]
%}
<!DOCTYPE html>
<html{{ html_attributes }}>
<head>
<head-placeholder token="{{ placeholder_token|raw }}">
<title>{{ head_title|safe_join(' | ') }}</title>
<css-placeholder token="{{ placeholder_token|raw }}">
<js-placeholder token="{{ placeholder_token|raw }}">
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-3R3XXVR49F"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-3R3XXVR49F');
</script>
</head>
<body{{ attributes.addClass(body_classes) }}>
<a href="#main-content" class="visually-hidden-focusable">
{{ 'Skip to main content'|t }}
</a>
{{ page_top }}
{{ page }}
{{ page_bottom }}
<js-bottom-placeholder token="{{ placeholder_token|raw }}">
</body>
</html>